ブログテーマをSimplicityからCocoonへ変更してしばらくして気付いたんですが、
「Twitterカードの画像が変わっちゃってる!」
んですよ。
Twitterカードと言うのはTwitterでツイートする時にURLを入力して投稿すると表示する事のできる画像付きリンクの事でして、後ほど実際の画像もお見せします。
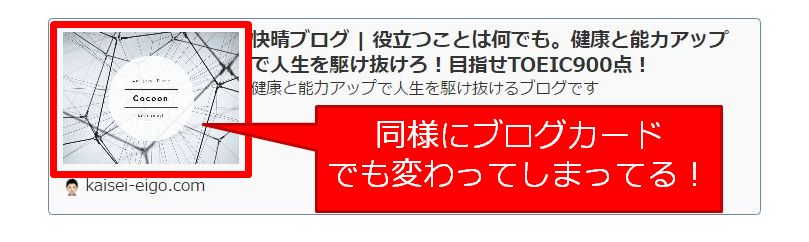
と同時に、ブログカード(ブログにおける画像付きリンク)も同様に変わっちゃったんですよね。
意図しない画像が表示されちゃったのでちょっと焦っちゃったのであります。
今回はブログテーマCocoonでTwitterカードとブログカードの画像を変更・設定する方法をお伝えします!
意図せぬTwitterカード画像の表示
↓テーマをCocoonに変えてしばらくして、こんな感じのTwitterカード表示になっちゃいました。Cocoonのテーマ画像ですね。

↓と同時にブログカードも同様の画像に変わっちゃってました・・・。

いやまぁカッコいいので別に良いんですけど、やっぱり意図と違う画像が表示されているのはしっくりこない、ということで、Twitterカードとブログカードの画像を意図したものに変更すべく設定を行いました。
OGP画像の変更手順
TwitterなどのSNSと連携して画像などを表示させるプロトコルを「OGP」(Open Graph Protocol)と言います。
このOGPの設定を変更してあげれば、Twitterカード(ブログカードも)の画像が変更されるわけです。
早速手順をご確認ください。
Cocoonの設定を行う
まず、OGPによるSNSとの連携が出来ているかを確認しておきます。
↓Wordpressの設定画面で「Cocoon設定」→「OGP」と進み、「OGPタグの挿入」にチェックが入っていればOKです。

↓下にスクロールし、「Twitterカードタグの挿入」にチェックが入っていればTwitterカードに画像が表示される設定となっているのでOKです。

そして「サマリー」を選ぶと上記の私のTwitterカードのように標準的な画像挿入方法になり、「大きな画像のサマリー」を選ぶとTwitterカード上で画像が大きくドドン!と表示されます。
こちらはお好みでどうぞ。私の場合は、大きな画像の場合はリンクではなくて単なる画像と勘違いされちゃうかな、と思って標準的なTwitterカードにしています。
OGPで表示させる画像を設定する
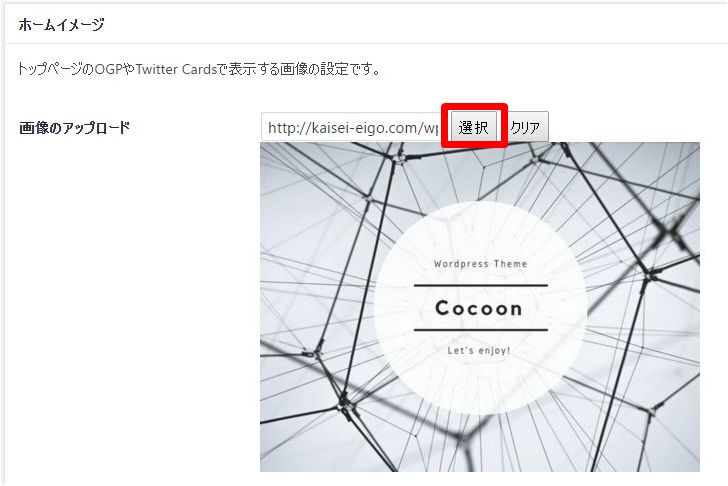
さらに下にスクロールするとようやく画像の設定変更ができます。
↓選択をクリックし、画像を変更しちゃいましょう。

↓こんな感じで変更しました。

これで意図した画像を表示できるように設定が完了した事になります。
サイト説明の変更
Twitterカードには、「画像」「ブログ名」「サイト説明」「URL」が表示されますので、必要に応じて変更しておきましょう。
画像はもう変えたので、あと変えるとしたら「サイト説明」ですかね。
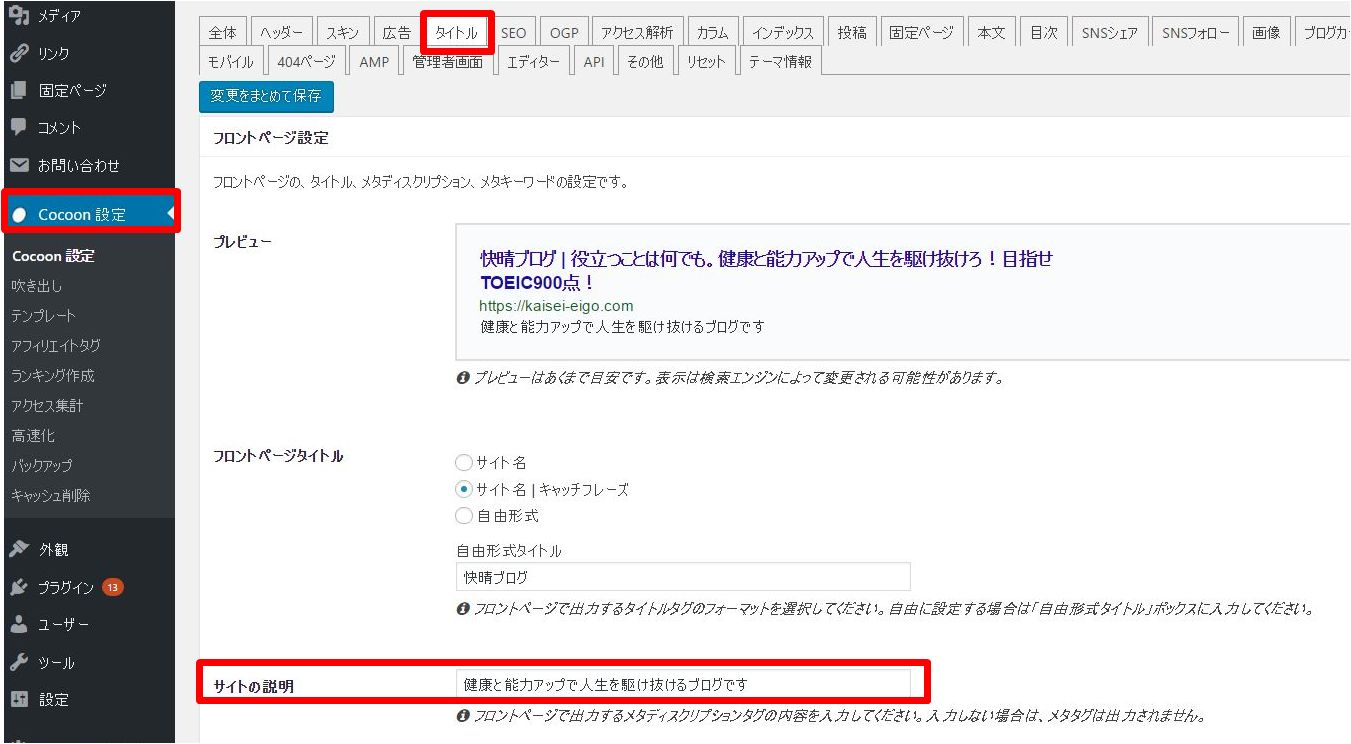
「サイト説明」というのは、上記ブログカードをご覧頂いて、「健康と能力アップで人生を駆け抜けるブログです」と書いてある部分です。
↓「Cocoon設定」→「タイトル」と辿り、サイト説明を必要に応じて変更します。

OGP設定変更後のTwitterカードの表示
設定完了後すぐに反映されるかと思ったのですが、思いの他時間が掛かりました。

変更が反映されるのに一週間くらいかかったな。
設定を変えた後に画像が変わらないからと言って焦らないようにしましょう。
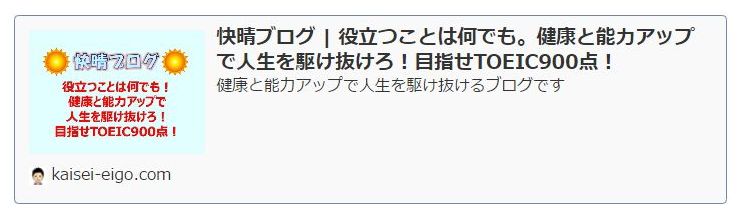
↓設定変更後から1週間後、Twitterカードはこんな感じになりました。

太陽の画像が半分に切れちゃってますけど、まいっか・・・(オイ)
↓ブログカードも同様に変更されました。

ということで無事、意図した画像をTwitterカードとブログカード上に表示させる事が出来ました。
もしかしたら、Google Search Consoleでうまい事すれば1週間も待たずにすぐに反映されるのかもしれませんが、まぁ一週間で変更されるなら許容範囲内かな、と感じました。

即時に変更されないからちょっと焦ったけど、待っとけばいい。
まとめ
以上、Twitterカード・ブログカードの画像変更方法についてお伝えしました。

意図せずTwitterカードの画像が変わってしまった!どうしよう!
なんて時に参考にして頂ければと思います。
他のテーマでも設定方法は同様かと思いますので、他のテーマをお使いの方は読み替えて設定してみて下さい。
WordPressの設定って若干小難しい部分があるんですが、使ってる人も多くてググれば大抵答えが出てくるのが良い所ですね。





最後までお読み頂きありがとうございます。もし少しでも役に立ちそうだと思われたら、ソーシャルメディアでの共有をお願いします。

コメント