Xserver![]() に引っ越して、このブログサイトを開くスピードが上がった!と思ってたんですが、なぜかちょっと引っかかるんですよね、サイトを開く時に。
に引っ越して、このブログサイトを開くスピードが上がった!と思ってたんですが、なぜかちょっと引っかかるんですよね、サイトを開く時に。
スマホであればタップした瞬間から、時間にして1~2秒引っかかってしまってサイトが開かないんです。
これではブログを読んでくださる人はちょっとストレスではないかと心配になってしまい・・・。

快晴ブログは何でこんな遅いんだよ・・・
なんて思われてたらとても残念無念なので、ちょっと本気で原因を追求して、そして対処してみました。

せっかくXserverに引っ越したのにこんなに遅いんじゃ踏んだり蹴ったりだぜ

今回は取りあえず色々と高速化設定をやってるんだけど、それでもなぜかブログを開くのが遅い・重いと感じる方への解決のヒントになればと思い、書き綴ってみます。
まずは遅さの現状把握
取りあえず有名どころのスピード測定サイトで自分のブログ「https://kaisei-eigo.com」の状態を見てみます。
これにより、何が原因で開くのが遅くなっているのかを見つけ出そうという目論見です。
PageSpeed Insightsで計測
まずは一番の有名どころ「PageSpeed Insights」で計測してみます。
すると結果はモバイルの最適化数値「87」、パソコンの最適化数値「81」ということで全く悪くないです。上を見ればきりがありませんが、むしろ良い方かと。
最適化についての提案を見ても「JavaScriptの縮小」や「圧縮の有効」が提示されてますが、やったとしても微々たる改善度合いに過ぎません。

というかそれらの高速化設定やってるんだけどね。なんで提案されてるのか若干謎
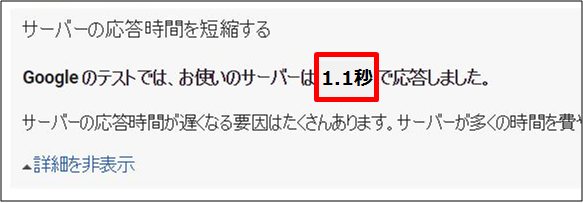
ただ、「サーバーの応答時間を短縮する」の項目で、「Googleのテストでは、お使いのサーバーは1.1秒で応答しました。」となっているのが引っかかりました。

これ結構遅いぞ・・・
↓こんな感じ。うろたえてしまいスクリーンショットを撮り忘れてしまいました・・・。ちょっと加工してます。

本来、サーバーからの応答時間は0.2秒以内が理想なので、この値は優に5倍以上掛かっているという事を意味し、有り得ないほどの遅さといっても良いでしょう。
サイトをクリックした時に感じる引っ掛かりは、これが原因と考えるのが妥当でしょう。サーバーからのレスポンスが遅いんですね。
Google Chromeのデベロッパーツールで計測
続いて、GoogleのブラウザChromeでも、サーバーからの応答時間に問題があるのかを確認してみます。
いやgoogleはホント便利な道具を提供してくれますよ、しかも無料で。
みなGoogleのサービスを使いたがるわけです。

こうやって皆グーグルに支配されていくわけだよ・・・
Google Chromeの「デベロッパーツール」モードに移行して自分のサイトを開く時にどこで時間が掛かるのか計測してみました。
Chromeは最新版を使ってください。私の古いChromeではデベロッパーツールが開きませんでしたから・・・。
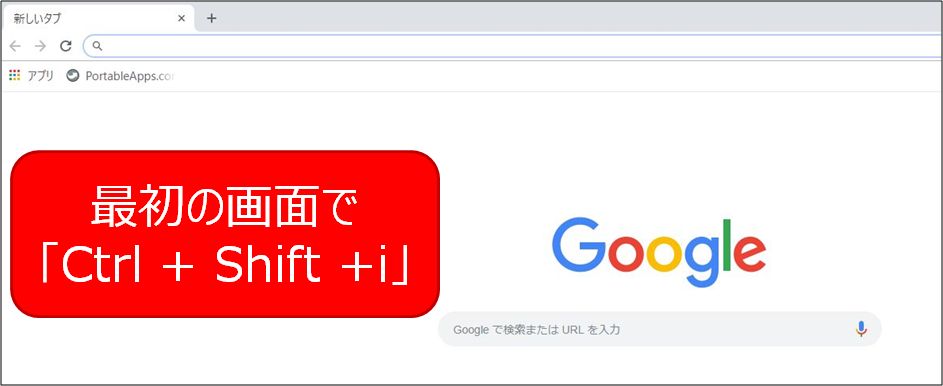
↓Chromeを開いて「Ctrl + Shift +i」を押すとデベロッパーツールが右側に開きます。

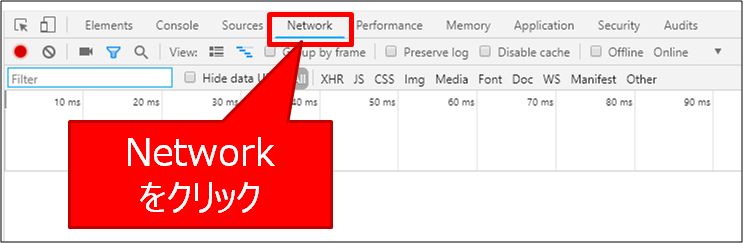
↓右側に開いたデベロッパーツール画面で「Network」タブをクリック。

そして自分のサイトの表示速度計測に入っていきます。
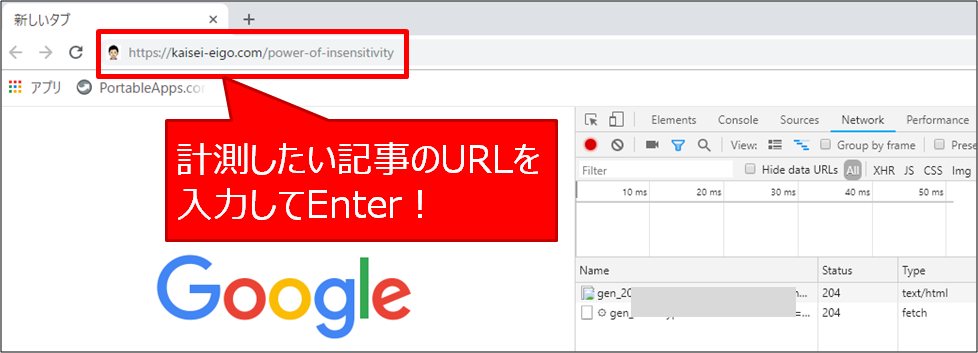
↓計測したい記事のURLを入力してEnter!

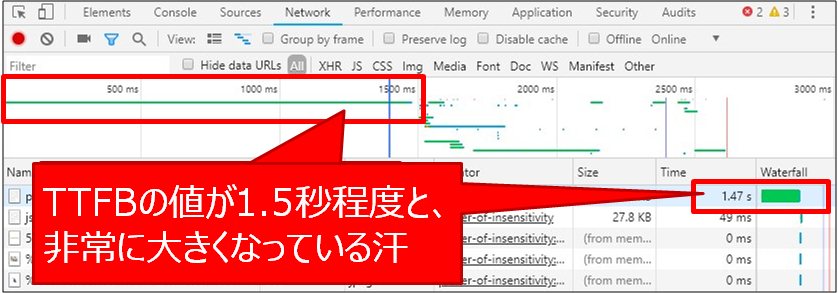
↓すると、対策前はこんな感じ・・・。

この最初の”緑の線”がWating(TTFB)というやつです。
TTFBというのは「Time To First Byte」の頭文字単語で、「最初の1バイトが到着するまでの時間」を表しています。
つまり、最初の1バイトが到着するまで1.5秒くらい掛かってますよ、ということです。

時間かかり過ぎだろ・・・
上記のPageSpeed Insights計測時のサーバー応答速度「1.1秒」と近いですね。
サイトを開く時に引っかかる感覚があるのは、この最初のサーバーの応答に時間が掛かるから、ということで間違いないでしょう。
こんなに待たされては、サイト閲覧者はイライラしちゃいますよね・・・。

すまぬ、すまぬ・・・
対策に向け着目点の絞り込み
実を言うと高速化は、「テーマCocoonの設定」「W3 Total Cacheの導入」「Xserverのサーバ設定」等であらかた実行していたのです。
PageSpeed Insightsではなぜかそれらの対策をしなさいよ、という改善案を提示されているのもありましたが、中身を見てみると大して改善しないでだろう施策ばかり・・・。
じゃぁ他にどんな対策があるのか。ここでググりまくりました。
サーバーの応答速度を遅くする可能性のある要因を探すために。
画像の圧縮とかJavaScript圧縮とかが検索結果として出てきます。しかしそれらは対処済み。
その中で「余計なプラグインが遅い原因かもよ?」という提案が結構ある事に気付きます。

よっしゃ!プラグインを一度総チェックしてみるか!
と、プラグイン整理に希望を託してみたのです。
正直、プラグインをいじり出すと時間が掛かるのと、変な不具合が出たりするのであまりいじりたくなかったのです。
そのせいで最後まで残ってた対処法だったりもしたんですけどね・・・。
しかし、もうプラグインしか手の付けどころがない!ということで思い切ってやっちゃいました。
あとプラグインって、記事の読み込みの際に有効化してる全てのプラグインが読み込まれちゃうんだという事を始めて知り、軽く戦慄。
こりゃますますプラグインどうにかしなきゃ・・・と決意を新たにしたのでした。
もう余計なプラグインは出来るだけ入れまいと言う事を心に誓いながら。
対策の実行:プラグイン停止・削除
さっそくプラグインにメスを入れて行きます。
使っていないプラグインの停止・削除
まずは使っていないプラグインを停止・削除しました。
例えば「CFiltering」。これは関連記事表示のためのプラグインですが、Cocoonテーマの標準機能を使っていたので停止・削除です。
こんな感じで、使っていないプラグインをどんどん削除です。
しかしながら、これだけでは成果は出ませんでした。
Chromeでの計測結果もTTFBが1.5秒程度かかるのが改善されなかったんですよね。

まぁちょっとはすっきりしたよ。断捨離断捨離
使っていたプラグインの停止
それならば、もう使ってるプラグインも一旦止めてみるしかなくない?
ということで、稼働中のプラグインを1個1個停止しては計測し、停止しては計測しを繰り返す事にしたのです。
自分の場合はインストールプラグインは25個程度なのでそれほど大規模な手間、というわけでは無かったです。

まぁ面倒ではあったけど・・・
プラグインが25個という時点で多いかもしれないですね。。ほんと余計なプラグインを入れちゃダメです。
まずビンゴ!だったのが「Redirection」というプラグインです。
これは「https化」した時に「http」のサイトからリダイレクトするために導入したものです。
これを停止するとTTFBが一気に半分くらいまで改善したのに驚愕しました。

当たった!
という感覚です。リダイレクト処理って時間食うんですね。
↓リダイレクトは、プラグインの代わりに下記を「.htaccess」に記載することで解決です。プラグインを使わずに済むようになりました。
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
そして次に原因となっていたのが「Favicon Rotator」というプラグインで、ファビコンをサイト上で設定するための機能を持っていますが、一度設定すればもう有効化しておかなくても良いので停止させました。
これによってTTFBが一気に0.3秒くらいまで短縮されたのです。
なぜ改善するのかは、正直謎ではあります。まぁ結果論ではありますが改善すれば正義!ということにしてください。
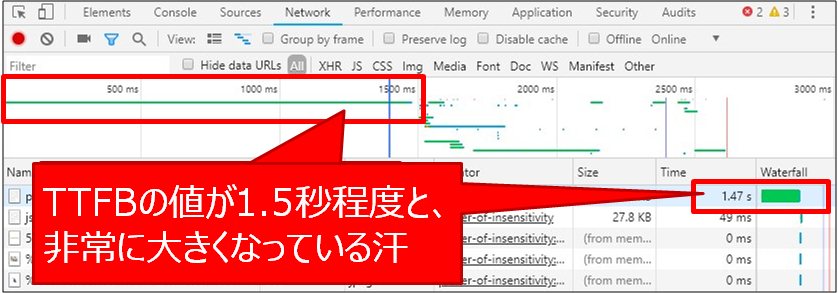
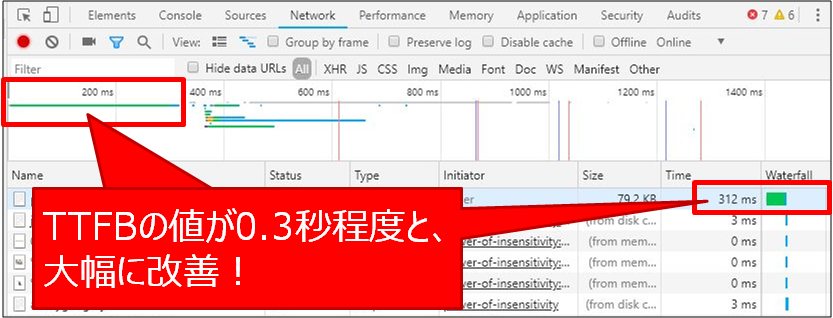
↓Chromeのスクリーンショットです。最初の緑の線として表現されるWating(TTFB)が一気に短くなっているのが分かります。
約1.5秒から約0.3秒ですから1/5まで短縮できました。

↓ちなみに改善前がこれでした。(再掲)

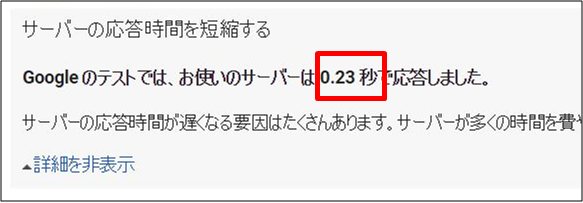
↓さらにPageSpeed Insightsによる計測でもサーバー応答速度0.23秒まで短縮されました。
1.1秒から0.23秒ですからおよそ1/5になったという事です。値は若干違いますがChromeの結果とほぼ一緒ですね。

推奨の0.2秒未満とまでは行きませんが、十分な速さではないかと思います。
それにしてもホント、プラグインの入れ過ぎ注意ですよ。サイトが遅くなる元凶。。

ここまで速くなれば、とりあえず大きな不満は出ないだろう。ふぅ
停止できないプラグインがあった時は次の記事を参考にしてみて下さい。

Googleアナリティクスでの結果
高速化前後の推移をGoogleアナリティクスで見てみましたのでそのご紹介です。
どれくらい改善したかと言うと・・・。
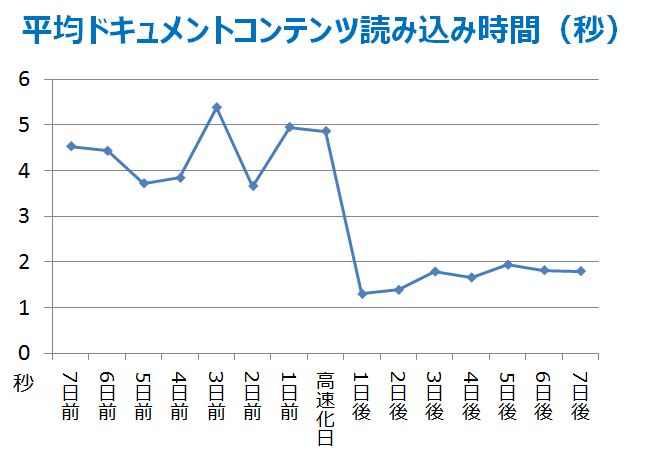
平均ドキュメント コンテンツ読み込み時間(秒)
Googleアナリティクスの「行動」→「サイトの速度」→「ページの速度」で実際の読み込み速度を確認してみました。
確認したのは「平均ドキュメント コンテンツ読み込み時間(秒)」です。
↓結果です。高速化前後の7日間のデータを取得しました。

いかがでしょうか。平均4.4秒程度かかっていたものが、高速化対策後は平均1.7秒程度まで読み込み時間が短縮されました。
ユーザーにとっての体感速度はかなり速くなったのではないかと思います。
取りあえずは結果が出て良かったです。

いや~良かった良かった。
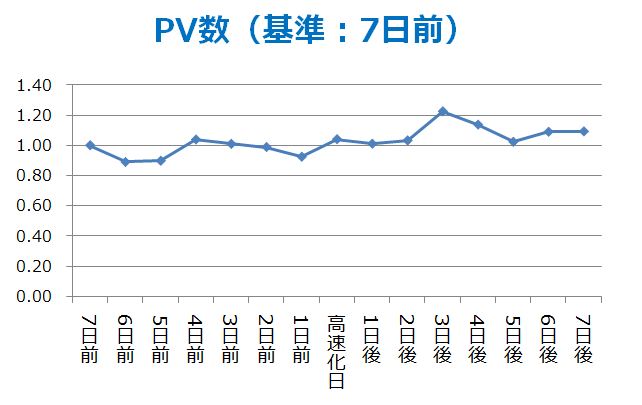
PV数(基準:高速化7日前)
続いてPV数です。
高速化をする7日前のPV数を1とした時の推移として表現してみました。

う~む、分かりにくいですね。とは言え平均の数字としては「1.12倍」にはなっています。
PV数としては堅調に伸びたことになります。
ただ、高速化前後の計2週間程度しか見ていないですし、高速化だけが要因と言う訳でもないので「こんなもんかな」という気持ちで見ておくことにします。
まとめ
ということで、当ブログを開く時の引っ掛かり解消のための現状把握・原因追及、実際の対処とその改善結果をご紹介しました。
今回の重さの原因はプラグインだったわけですが、プラグインって便利だからバンバン入れちゃうんですよね・・・。
それが大きな反省です。
なんでもかんでもプラグインに頼ればいいってもんじゃない、ということが骨身にしみて分かりました。

プラグインを入れる時は、サイトの表示が遅くならないかを確認するといいね
サイトが重くてお悩みの方はぜひ参考にしてみて下さい。
そしてプラグインを停止してもサイト表示速度の遅さが改善しない場合はレンタルサーバーを変える事を検討してみて下さい。
おすすめはこのブログでも使っている「Xserver![]() 」です。
」です。

ページ表示速度けっこう速いでしょ?
レンタルサーバー移行には「All-in-One WP Migration」というプラグインを使うと楽ちんです。ただ、一つだけトラブルに見舞われたので、その対処法を次の記事にまとめています。参考にしてみて下さい。

上記以外にも参考になりそうな記事いろいろ。ぜひご一読を。



最後までお読み頂きありがとうございます。もし少しでも役に立ちそうだと思われたら、ソーシャルメディアでの共有をお願いします。

コメント