成果は雀の涙ながら、このブログでもマネタイズを行っています。

何種類かの広告を貼ってるな
このブログでは、
・Googleアドセンス
・ASP広告
・Amazonアソシエイト等の物販
などの広告を貼って運営しているわけです。
この中でASP広告や物販系のリンクは自分の意思で挿入しているので良いとして、アドセンスって特定の位置に自動で貼ってたりしますよね。
そしてアドセンスの貼り方によって収入が変わってくるので面白くもあり難しいところでもあります。
今回少し工夫して、アドセンス広告を貼る場所を若干ですが増やしてみました。
その増加方法をご紹介すると共に、増加した結果どうなったかについてお見せしたいと思います。

広告の貼り方はかなり試行錯誤したぞ・・・。自動で好きな所に貼りたかったからな。
広告を貼る場所を変えてみた
結論から言いますと、アドセンス広告を2か所追加するような修正を加えました。
具体的に見ていきます。
広告:貼る場所の変更前
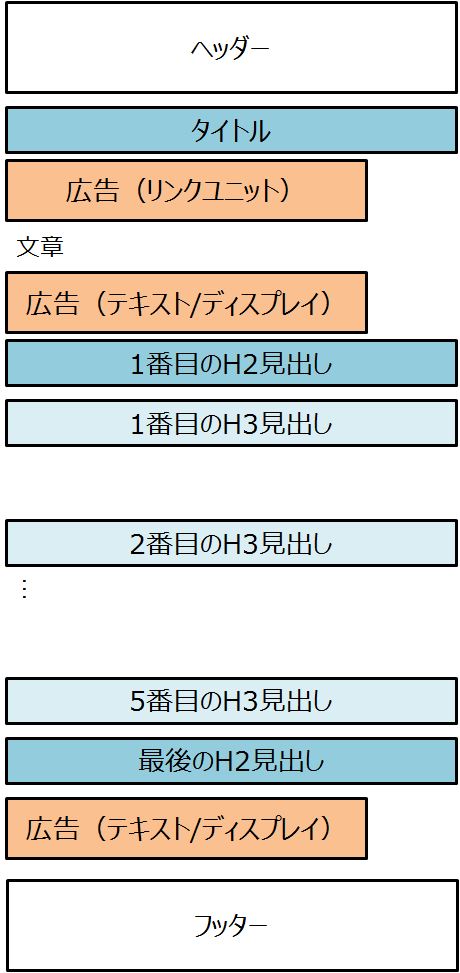
広告の貼付場所を変更する前は、次のようなアドセンス配置としていました。
これは無料テーマ「Cocoon」の標準機能で実現しています。

タイトル(とアイキャッチ画像)の真下にリンクユニット(テキストのリンクが4つくらい出てくる広告)、最初のH2見出しの直前にテキスト/ディスプレイ系のレシポンシブタイプ広告、そして本文の最期にも同様のレシポンシブタイプの広告を設置していた事になります。

一般的と言えば一般的かな、と。
今回の修正とは無関係なので上記図では省略していますが、実際には本文下のSNSボタン配下にGoogleの関連記事ユニットも設置しています。
広告:貼る場所を変更
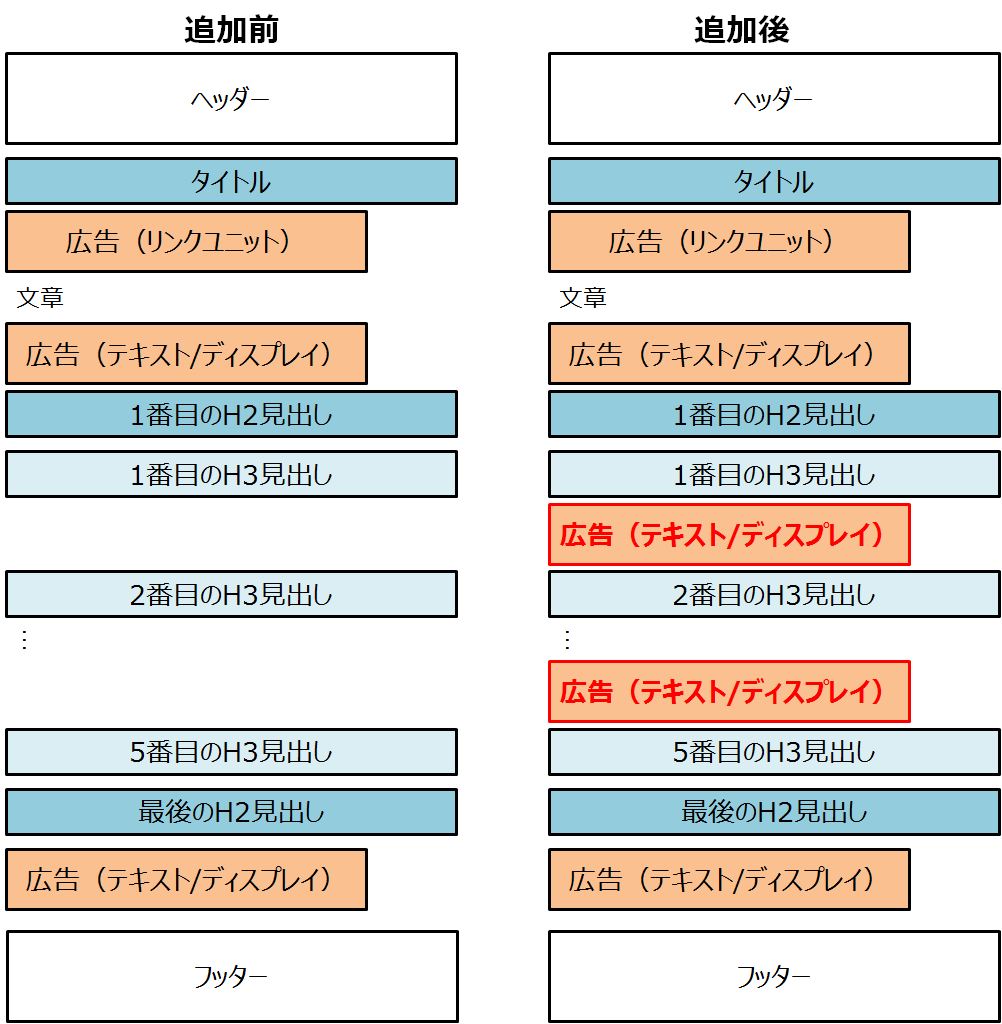
どのように変えたかと言うと、次のようにアドセンス挿入位置を2か所追加しました。

2番目と5番目のH3見出しの直前に広告を挿入することにしたのです。
私はH2見出しの後ろに小項目として幾つかのH3見出しを入れる事が多いので、このような広告挿入を行う事によって、本文の中ほどにもアドセンスを散らばせる事が出来るようになったわけです。
↓修正前後を並べて見るとこんな感じです。

これによって訪問者の目に止まる広告の数を少し増やした、ということになります。
広告をあまりにも入れ過ぎるとうるさくなりますので、加減が難しいですね。試行錯誤するしかなさそうです。
Cocoonの標準機能では実現が難しかったので別の手を探す事になりました。
この修正の成果は後ほどご紹介します。
広告を好きな場所に挿入する方法
実際にどのように広告を挿入したのかをご紹介します。
出来るだけ簡単に、サイト自体が重くならないシンプルな方法で実現できないかを試行錯誤した結果となります。
広告挿入方法の条件
今回広告追加をするに当たっては、次のような条件で方法を探りました。
・好きな場所に広告を挿入できる
・自動で挿入できる
出来るだけ手間を掛けずに好きな場所に自動かつ柔軟に広告挿入が出来るような方法ですね。
プラグインを試すも・・・
当初、アドセンス広告を追加するためにプラグインの利用を考えていました。

プラグインって楽だからね
実際に有名どころのプラグインを試してみました。
その結果・・・
・Ad inserter
→エラーで使用できず(テーマと干渉??)
・Wp-insert
→文字数を指定して挿入できるがしっくり来ず
ということでプラグイン微妙・・・という結果に終わってしまいました。。
プラグインを使うと予期せぬ不具合が起こったりサイト表示スピードが遅くなったりと弊害が発生する可能性もあるので、出来るだけプラグインを入れたくないってのもあったんですよね。

うまく行かずにむしろホッとしたというか・・・
ということで今回はプラグインの導入は見送り、次項の通り別の方法を使う事にしました。
functions.phpへの記述で実現
さてプラグインの導入に失敗し、血眼になってGoogle先生に聞きまくりました。

プラグインは使えない。。テーマ設定とかに手を加えて実現できないか・・・?
という事で色々な記事を読み漁りましたね。
そんな中、見つけました。光明が差します。
そのサイトはこちら↓。参考にさせていただきました。

SimplicityやCocoonといった無料テーマで有名なわいひらさんの「寝ログ」に探していた答えがありました。

最強の無料テーマ「Cocoon」も使わせて頂いてるし、わいひらさんにはホント頭が上がらない・・・。
ここで紹介されていたのが「functions.php」にコピペするだけで自動で全記事に広告が表示できるような仕組みです。
念のため、「functions.php」はWordPressの「外観」→「テーマの編集」→子テーマの「functions.php」と辿ってください。
寝ログの記事の中では、複数のH2見出しの前に広告を挿入する方法が紹介されていましたが、今回はH2をすべてH3に変換して使っています。
↓こんな感じで2番目と5番目のH3見出し直前に広告を追加しました。関数名とかはいじっていません。(不具合出たら怖いので・・・)
function add_ad_before_h3_for_3times($the_content) {
//広告(AdSense)タグを記入
$ad = <<< EOF
//////////////////////////
//ここにアドセンスを挿入//
//////////////////////////
EOF;
if ( is_single() ) {//投稿ページ
$h3 = '/^<h3.*?>.+?<\/h3>$/im';//h3見出しのパターン
if ( preg_match_all( $h3, $the_content, $h3s )) {//h3見出しが本文中にあるかどうか
if ( $h3s[0] ) {//チェックは不要と思うけど一応
if ( $h3s[0][1] ) {//2番目のh3見出し手前に広告を挿入
$the_content = str_replace($h3s[0][1], $ad.$h3s[0][1], $the_content);
if ( $h3s[0][4] ) {//5番目のh3見出し手前に広告を挿入
$the_content = str_replace($h3s[0][4], $ad.$h3s[0][4], $the_content);
}
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h3_for_3times');
「ここにアドセンスを挿入」の部分に、AdSenseコードを記載します。
「if ( $h3s[0][1] )」の部分で2番目のH3見出しを示し、「if ( $h3s[0][4] )」の部分で5番目のH3見出しを示しています。
この辺を少し変えれば広告挿入位置を好きに調整できますよ。
ということでプラグインを使わずに好きな位置に自動でアドセンス広告が表示できるようになりました。
広告追加の効果
2番目と5番目のH3見出し直前にアドセンス広告を追加挿入した効果をお伝えします。
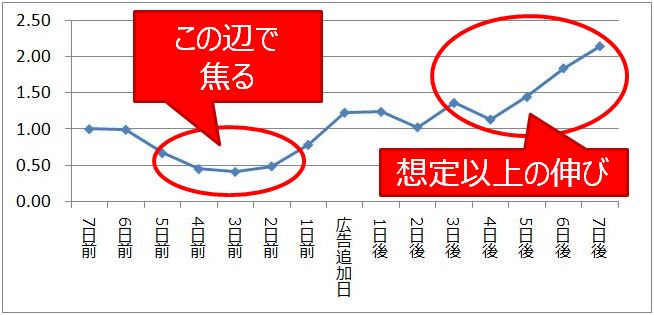
具体的な額はお見せしませんが、伸びが分かるように広告挿入日7日前を1とした場合の前後7日間の推移をグラフにしてみました。

かなり伸びているのが分かります。7日間ずつの平均額としては2.1倍に達しました。

想定以上の伸びだった
実は、広告挿入箇所を増やす前の1週間、アドセンス収入が落ちまくって焦ってしまって、今回の対策を施す事を決意したのです。
人間、ピンチになると頭をフル回転させるものですね・・・笑
テーマをCocoonに変える前は、上述の「Ad inserter」で広告挿入を施していたんですが、テーマを変えてから使えなくなり、苦肉の策としてfunctions.phpへの記述で実現させたわけですが、結果的にはこれで良かったです。
余計なプラグインを一つ削除できたわけですしね。
たった前後1週間ずつの数値しか確認できていないので、この傾向が続くかどうかも不明ですが、取りあえずはやりたい事が出来て良かった、かなと思ってます。

実はPVがめちゃ伸びたんじゃないの?
というご指摘もあろうかと、PVの伸びもお見せします。
↓残念ながらPVはほぼ増えてないんですよ・・・。うぅ。

PVについても広告追加の7日前の数字を1とした表現としています。
若干伸びているように見えますが、1.09倍程度です。1割も増えていません。よってPVの伸びが主要因という訳ではなさそうです。

PVも増えれば良かったんだけどね・・・グスン
まとめ
Googleアドセンス広告を好きな場所に自動で挿入する方法及び、その効果をお伝えしました。
アドセンス収入としては想定以上に伸びたかな、と思います。
もちろんこの良結果がいつまでも続くなどと言う保証はどこにもありませんが、やりたかった事がシンプルに実現できたので、今回の取り組みとしては良しとしたいと思います。
本当はもっと試行錯誤して、3番目のH3見出しの直前にも広告を置いたらどうなる?とか、2番目のH3見出し前に置かなかったら?とか、いろいろと検証すればもっと良い配置が見つかるのかもしれませんが、そこに無尽蔵に時間を掛けるよりは記事を書くことに力を入れたいと考えています。
ということで、アドセンス広告をどう記事内に入れたらいいだろうか?とお悩みの方は参考にしてみて下さい。




最後までお読み頂きありがとうございます。もし少しでも役に立ちそうだと思われたら、ソーシャルメディアでの共有をお願いします。

コメント